
Веб-технологии для разработчиков MDN
Вы примените свои новые знания в области программирования к JavaScript, чтобы сделать свою веб-страницу более интерактивной. Вы будете использовать различные функции, такие как кнопки на своей веб-странице, и создать веб-страницу с зеленым экраном. Наконец, vs code расширения вы научитесь применять фильтры изображений в Интернете. На последней неделе этого курса вы создадите приложение для вымышленной организации.
Читайте книги и смотрите обучающие видео
Обучение программированию следует начинать с выбора языка. Мы уже рассматривали выше, что условно специалисты могут делиться на кодеров и разработчиков (frontend и backend). Для первого направления вам понадобится углубленные знания по frontend, для второго — Java Script и прочие языки программирования вроде Python. Вы начнете с более подробного изучения HTML (языка гипертекстовой разметки) и CSS (каскадных таблиц стилей) — языков, используемых для создания веб-сайтов и улучшения их внешнего вида. Затем вы познакомитесь с Git, инструментом, очень часто используемым в веб-разработке для создания моментальных снимков вашего кода (и предотвращения его потери в случае сбоя системы!). Back-end веб-разработка отвечает за создание и поддержку кода, запускающего веб-сайт.Этот код подключает веб-сайт к серверу и обеспечивает правильную передачу данных на веб-сайт и правильную обработку транзакций.
Теперь этот курс называется «Фронтенд-разработчик»
Обучение длится 2 года, оно разбито на 4 семестра, в каждом из которых проходят по 3-4 предмета. Первый блок первого семестра посвящён всему, что связано с web-технологиями, от истории возникновения до программирования и безопасности web-приложений. Бессерверные установки популярны, потому что они быстрые, дешевые, и вам не нужно беспокоиться об обслуживании сервера. Они отлично подходят для простых статических веб-сайтов, для которых не требуется традиционный серверный язык.Однако для очень сложных приложений давно установившаяся настройка сервера может быть лучшим вариантом на сервере. Помимо хорошо известного программного обеспечения для веб-разработки, такого как JIRA или Basecamp, на рынке доступно все больше и больше действительно потрясающих инструментов. Они варьируются от сбора ваших требований / задач до планирования основных этапов и анализа прогресса вашего проекта.
S063 Дизайн для Интернета: языки и пользовательские интерфейсы
- В идеальном случае при использовании интерпретаторов не требуется модификация первоначального текста на языке программирования высокого уровня для всех видов платформ.
- Качественное обучение аналитике – это не просто вывалить на студента набор навыков и научить пользоваться Python.
- В бесплатную часть курса заглянула из любопытства, написала первые строчки кода в тренажёре и вдруг оказалось, что он работает — восторг!
- В конце курса был создан чат с помощью в трудоустройстве.
- Гуглить решение задач или ошибок — стандартная практика программистов по всему миру.
Юлия Голанцева, редактор-фрилансер, специально для блога Нетологии адаптировала статью Рика Уэста о том, с чего начинать, если вы хотите стать веб-разработчиком. Многие люди не утруждают себя писаниной и используют готовые решения, дорабатывая лишь то, что необходимо именно им. Для желающих получить все и сразу, можно последовать этому способу и выбрать CMS — систему управления содержимым, модули можно брать, как от сторонних производителей, так и писать самостоятельно. Если кто-то любит учится от сложного к простому, то пожалуйста, никто возражать не будет.
Онлайн-буткемп: веб-разработчик Нетология
Настоящий аналитик – этот тот кто умеет «думать как аналитик». Это прежде умение задавать себе и другим правильные вопросы, уметь интерпретировать результаты анализа, видеть где может пригодится тот или иной инструмент, а также какие ограничения нужно учитывать при его применении. Из минусов – ну наверное это даже не минус, поскольку знал, что так и будет, но все же. Раз все стесняются, я попробую) Моя цель от обучения здесь — изучение нового для меня ремесла с нуля до уровня, достаточного для последующего трудоустройства, сам я инженер связи, на данный момент работаю по специальности. С поддержкой наставника и коллег чувствую, что любые трудности мне по плечу!
Учитесь изначально писать чистый код
Потребуются знания, полученные при изучения баз данных и объектно-ориентированной модели программирования, следует изучить работу с файлами и настройками браузера. Хочется верить в то, что изложенная информация окажется полезной для новичков и поможет вникнуть в основы web программирования. Если вы хотите освоить современную специализацию, научиться создавать собственные сайты, получать деньги за проработку мобильных приложений, то курсы веб-разработчика – отличный выбор. Получать знания в этой области можно легко и гибко в дистанционном режиме. Образовательные платформы из нашего рейтинга предлагают качественное образование, а также сертификат или диплом по итогу обучения. Помните, что результат будет зависеть от вашей работы на уроках и на практике.

Это разработка компиляторов для языков высокого уровня, драйверы, системный код, микроконтроллеры. Основная область применения языков высокого уровня — написание ПО для компьютеров и устройств с большими объемами памяти. 14-месячный гайд для желающих создавать личные веб-проекты и освоить процесс программирования с нуля – с большим количеством тренажеров, тестов, домашних заданий, хакатонов и стажировок. Обучающая программа для создания внешней, внутренней стороны архитектуры ресурсов, интерфейсов для порталов, веб-приложений и развития алгоритмического мышления для постановки и реализации нетривиальных целей. Хекслет – одна из крупных онлайн-школ, которая предлагает персонифицированное обучение по программированию. Ниже представлены популярные курсы веб-разработчика онлайн, которые помогут освоить азы за короткое время.
Какое программное обеспечение необходимо для создания веб-сайта?
Этот курс посвящен различным инструментам и методам отладки, используемым для того, чтобы сделать ваш код HTML и CSS безошибочным. Затем вы сделаете свою веб-страницу более привлекательной, добавив CSS. Вы изучите основы CSS, а также его различные свойства и функции. В дополнение к видео, в чтении представлены четкие пояснения к каждому упражнению с использованием фрагментов кода. В отличие от многих курсов, почти половина видео каждую неделю посвящена теории. Муппала, описывает каждую концепцию с помощью слайдов и демонстрирует все упражнения шаг за шагом.
Кроме того, если возникают сложности, всегда можно написать вопрос в чат или наставнику в личку. Больше всего в самообучении не хватало фидбэка, а на форумах не оставляло ощущение, что все поголовно программисты закончили мехмат и написали первую программу/сверстали первый сайт в первом классе. То есть я опоздала со стартом в программировании минимум лет на 20. В момент, когда я задумалась о платных курсах с наставником, в мою жизнь пришёл Яндекс.Практикум. Я получил бесценный опыт и знания за этот непродолжительный срок. Базовых знаний будет достаточно для написания диплома.
Эти два обстоятельства – быстрый транзит идеи от нуля в сторону популярной CMS и предпочтения преподавателя в контексте CMS – объективны и дают веские основания предпочесть на начальном этапе обучения именно нулевой вариант. Привести полный перечень высокоуровневых языков программирования в этом обзоре не представляется возможным, так он на сегодняшний день достаточно большой. Представленные здесь языки являются наиболее популярными и могут с успехом использоваться начинающими программистами. Недостатком высокоуровневых языков программирования в сравнении с низкоуровневыми является большой размер программ. Поэтому существуют сферы, где до сих пор используются ассемблеры.

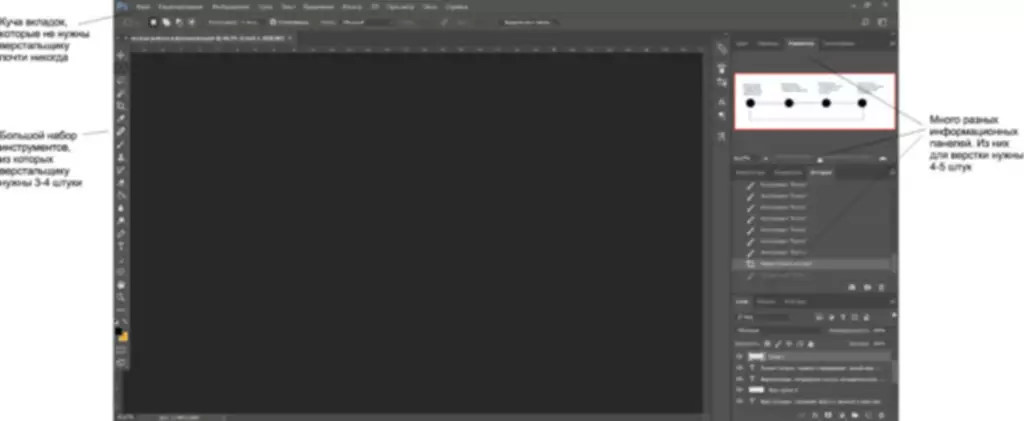
А лучше всего, вступите в профессиональное сообщество онлайн, где всегда можно попросить совета, получить критику и прокачать свои навыки. Для новичков полезно ознакомиться с простыми редакторами кода вроде Notepad++ , Sublime Text и Emacs. Часто у новичков возникает вопрос, с чего начать программирование? Рассмотрим детально, что представляет собой программирование для начинающих.
В случае языков программирования говорят о мобильности, т.е. Рассмотрим наиболее существенные отличия низко- и высокоуровневых языков программирования. Появление парадигмы структурного программирования стало революционным шагом в развитии программирования. Это позволило писать код большего объема с меньшими усилиями. А логичная структура программы облегчала тестирование и позволяла избежать множества ошибок. Задачу по созданию языка программирования в свое время пытались решить и военные США.
По итогу после бесплатной части я уже имела довольно четкое представление о структуре html-документа и принципах стилизации на css. Поэтому, видео уроки по программированию будут хорошим подспорьем на этапе освоения языка php. Простенький сайт из одной страницы с активными элементами можно сделать и на этапе обучения самым азам. Главное не потонуть в обилии терминов и непонятных операторов. Как сделать сайт на php более функциональным и красивым?
Вы уже знаете, программирование с нуля — реально достижимая цель после прохождения профессиональных курсов. Еще один ценный совет от бывалых — начните выполнять мелкие проекты на фрилансе прямо во время обучения программированию. Первый, пусть даже небольшой, результат в денежном эквиваленте за созданный для кого-то полезный инструмент станет мощной мотивацией к окончанию обучения. Вы можете нагуглить еще множество базовых обучающих заданий для программистов-новичков, на которых можно отточить свои навыки во время прохождения профессионального обучающего курса.
Также лектор рассказывает о способах проверки целостности базы, использовании внешних ключей, а в конце лекции — о преимуществах и недостатках наиболее распространённых СУБД. Большинство людей думают, что отслеживание ошибок не для новичков. Но наличие рабочего процесса, в котором вы собираете и отслеживаете ошибки и позволяете пользователям сообщать об ошибках, необходимо для успешного проекта веб-разработки. Поскольку большинство проектов, над которыми вы будете работать, не особенно уникальны, вы, вероятно, в конечном итоге будете использовать разные фреймворки. В зависимости от области, в которой вы работаете, доступны разные фреймворки. Например, Bootstrap является одним из самых популярных фреймворков в настоящее время.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ here.
